Figma for engineersScope and ship products faster
Figma brings engineers and designers together for a more efficient product development process.

Trusted by teams at
Go from idea to product all in one place
Figma helps you and your team collaborate on design and development decisions from start to finish.
Translate designs into code faster
Build efficient workflows from design to production. Find the details you need quickly to start building with Dev Mode.

Build more consistent products
Align your designs to your code base with standardized styles, variables, and components to reduce repetitive work.

Turn complexity into clarity
Plan out timelines, sketch technical architecture, and more in FigJam to align on strategy before starting to build.
Dev Mode has played a large role in making our design system easier to understand and adopt.

Figma features that engineers love
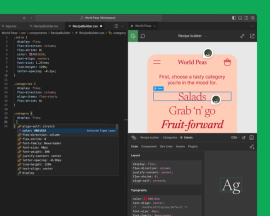
Inspect designs
Navigate files in Dev Mode to find measurements, specs, and styles directly in the context of designs. Generate production-ready code snippets for CSS, iOS, or Android.

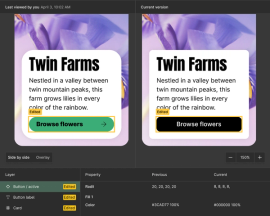
Compare changes
Organize design files with section statuses so developers understand what’s ready to build. Get what you need without the back-and-forth by comparing changes & exporting assets with a single click.

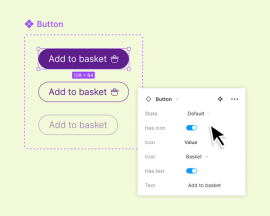
Code-aligned components
Align variables with design tokens & map components to React properties to reduce duplicative work and keep final outputs closer to design files.

Integrate with VS code
Figma for VS code allows developers to inspect design files and collaborate with design directly in your development environment. Track changes and respond to comments without interruption to your workflow.
More resources for developers

Dev Mode playground
Check out this playground file where you can explore and learn how to use Dev Mode.

Guide to Dev Mode
Explore the documentation to learn more about how to get the most from Dev Mode features.

Everything you need to know about Dev Mode
Learn more about our product philosophy and how we’re improving the experience for developers and designers in Figma.